Webサイトへのキーワード検索流入を改善する上で、モバイルユーザビリティへの注目は欠かせません。PCやスマホ、タブレットとインターネットにアクセスする機会が増加した今日において、モバイルデバイスへの対応を加速しなければいけない理由はどこにあるのでしょうか。
今回は、モバイルユーザビリティとSEOの関係や、具体的にユーザビリティを改善するための方法について、ご紹介していきます。
目次
モバイルユーザビリティとは
モバイルユーザビリティは、スマートフォンやタブレットといったモバイルデバイスからサイトにアクセスした際、高いユーザビリティを維持したままサイトを閲覧できるかどうかを確認、あるいは快適性を実現するための設定を行う機能です。
Googleが提供している、Webサイトのパフォーマンスを分析するためのツールであるGoogleサーチコンソールで新たに実装された機能で、モバイルデバイスへの対応という観点から、自社サイトにどのような改善点が存在するのかを明らかにしてくれます。
ネット利用におけるスマホとPCの違い
これまでWebサイトへのアクセスというものは、PCや携帯からに限定されてきましたが、スマホというタッチスクリーンが登場したことで、Web上で求められる体験には変化が訪れました。
従来のようにマウスポインタをあわせてクリックするのではなく、直接指でタップすることによってページの遷移や文字の入力を行うようになったため、Webページに求められる機能性は変化しています。また、スクリーンの形状も横にワイドな画面から、縦の長さが基調となっているので、横に広がりのあるWebページではモバイルユーザーにとって不便を感じることも増えています。
このような問題を解消するため、モバイルユーザビリティという観点が台頭するようになりました。
なぜモバイルユーザビリティがSEOにおいて重要なのか
モバイルユーザビリティの改善は、ただ利便性をより良いものとするために重要であることはもちろん、SEO対策の側面からも重視されています。
Googleの検索順位に影響するため
モバイルユーザビリティの実装は、2015年にGoogleがコアアップデートを実施した際に行ったものですが、これ以降Webサイトがスマホ向けに最適化されているかどうかが検索順位へ大いに影響するようになっていきました。
これまでSEO対策において重視されてきたのは、コンテンツ品質の良し悪しと閲覧しやすいサイトかどうかというポイントです。ユーザーにとってためになるコンテンツ発信はもちろんのこと、適切な表示速度を維持できているか、サイトマップが設置されているかなど、ユーザー体験を損なうような仕様ではないかも評価の対象となってきました。
モバイルユーザビリティの実装によって、後者のユーザー体験の部分にモバイルユーザーの存在も意識されるようになっています。PCユーザーだけでなく、スマホからWebにアクセスする人に向けて、どれだけ快適な体験を与えられるかは、今やSEOの常識となりました。
モバイルユーザーを重視した検索順位の反映は、日本語圏だけでなく世界中で行われています。PC向け、スマホ向けの両方に対応できるWebデザイン、いわゆるレスポンシブデザインが世界的に流行しているのは、Googleのモバイルユーザビリティの実装も背景にあります。
スマホユーザーが圧倒的に増えているため
このようなスマホユーザー向けの体験が重視された背景には、スマホユーザーが世界的に増加していることが挙げられます。
10年ほど前は、スマホは比較的高価なケータイとして認知されていましたが、中国製スマホなど、iPhoneに比べて安価なモデルが多数登場したことで、多くの人がスマホを持ち、インターネットに触れる機会が提供されるようになりました。
中国や東南アジア諸国といった、先進国と比較すると所得レベルが低いとされる国々でも、インフラの発展や経済成長、そして格安スマホの流通により、多くの人がインターネットをスマホ経由で利用しています。
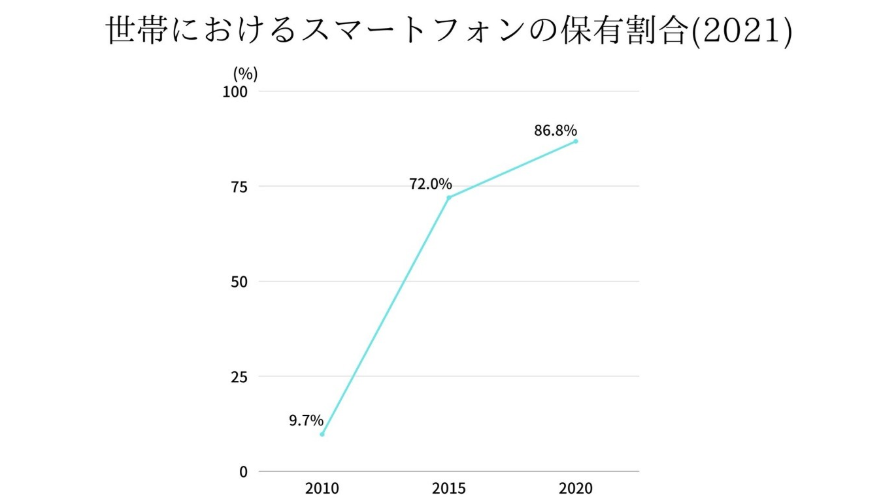
日本だけをとっても、スマホユーザーはここ10年ほどで急速な拡大を見せています。総務省の調査によると、2010年にはわずか9.7%に留まっていたスマートフォンの一世帯あたりの保有率は、2020年には86.8%にまで増加しています。この10年でどれだけスマホユーザーの人口が増えたのかが、よくわかるデータです。

参考:https://www.soumu.go.jp/johotsusintokei/whitepaper/ja/r03/html/nd242110.html
スマホ対応において確認すべき改善ポイント
このようなWeb利用環境の急速な変化に対応するためにも、モバイルユーザビリティへの注目は欠かせません。具体的にどのようなポイントを改善すれば良いのか、確認しておきましょう。
フォントサイズは適切な大きさか
まず注目すべきは、適切なフォントサイズを実現できているかどうかです。端的に言えば字の大きさですが、スマホやタブレットからサイトを閲覧すると、必然的にPCよりも遥かに小さなサイズでページが表示されることとなります。
その結果、そこに含まれているテキストもページサイズに応じて縮小されてしまうため、PC版では意図していなかったような小ささで表示される可能性があります。
Googleサーチコンソールを展開すると、「テキストが小さすぎます」というエラーメッセージが表示されることがありますが、これはフォントサイズの改善が必要ということを示しています。
具体的にどれくらいのフォントサイズが必要かについてはケースバイケースですが、14〜20程度で一度様子を見てみることをおすすめします。
ビューポートは設定されているか
二つ目は、ビューポートの設定です。ビューポートの設定とは、htmlタグのviewportの埋め込み作業を指しており、これを設定することで、ユーザーのデバイスの画面サイズに合わせてWebページの表示領域が調整されます。
ビューポートを設定していないと、Googleサーチコンソールから「ビューポートが設定されていません」という旨のエラーメッセージが届きます。正しくviewportタグを設置し、改善を進めましょう。
また、ただビューポートを設定するだけでは、要件を満たせない場合もあります。Webサイトによっては横幅がHTMLによってピクセル指定されているものもありますが、この場合ビューポートを設定しても、正しくユーザーの画面に合わせた表示が行われなくなってしまいます。
横幅の指定を削除して、ビューポートが正しく機能するよう促しましょう。
コンテンツサイズがビューポートに対応しているか
そもそもコンテンツサイズがモバイルデバイスでは表示できない、つまりビューポートに対応していない場合、ビューポートを設定しても適切な表示はかないません。左右にスクロールして利用することを前提としたコンテンツなどは、Googleサーチコンソールを使うとエラーが表示される要因となるので、回避することが求められます。
HTMLタグだけでなく、CSSで絶対値を定義づけていると、コンテンツサイズに関するエラーが発生します。サイズ指定の際は絶対値ではなく、相対値で表示できるよう設定しておきましょう。
タップ要素がお互いに適切な距離を保っているか
モバイルユーザビリティ改善において重要になるのが、タップ要素に適度な距離を設けるということです。スマホでは指でスクリーンをタップしながらページを遷移するので、タップできる要素が近くにありすぎると、誤タップの可能性が高まってしまいます。
タップできる要素は8ピクセルを基準に、十分な距離を空けて配置することが求められます。タップ要素の間隔を十分空けることが難しい場合は、フォントサイズを変更するなどして、うまく工夫しましょう。
モバイルユーザビリティをチェックする方法
上記のようなモバイルユーザビリティの改善を進めるためには、適切な評価基準を指定してくれるツールを使って実行することがおすすめです。主なチェック方法は、以下の2つです。
Googleサーチコンソール
一つ目は、Googleサーチコンソールです。前述の通り、モバイルユーザビリティの良し悪しは同ツールを使って設定するとともに、どこに問題があるのかをエラーでわかりやすく表示してくれます。
モバイルユーザビリティを検索で評価されるために最低限改善したい場合には、Googleサーチコンソールが提示する要件をクリアすれば問題ありません。
モバイルフレンドリーテスト
モバイルユーザビリティをシンプルに評価するための手段として、同じくGoogleサーチコンソールが手がけるモバイルフレンドリーテストと呼ばれるツールがあります。
こちらはモバイルユーザビリティの要件をクリアしているかどうか、つまりモバイルフレンドリーなサイトかどうかを1分足らずで評価してくれるツールで、URLを入力するだけで簡単に評価することが可能です。
手軽にモバイルへの適合性を調べたい場合、まずはこちらを使ってみると良いでしょう。
公式サイト:https://search.google.com/test/mobile-friendly?hl=ja
まとめ
スマホユーザーの増加に伴い、モバイルユーザビリティの重要性は年々高まっています。スマホからの検索が大半という時代に突入した現在では、PC向けよりもスマホ向けにサイトを作ることが重視されるようになってきました。
Googleサーチコンソールやモバイルフレンドリーテストを活用して、自社のWebサイトがモバイルユーザビリティに優れたコンテンツを発信できるよう、改善していきましょう。
お役立ち資料ダウンロード:グローバルSEO:海外企業のリードを爆裂に増やすための25の方法論・鉄則と基本チェックリスト
資料ダウンロードはこちらから